Here we will show you a very basic page and the CSS file that it uses.
First we will use the following HTML code in order to make a simple page with a heading, table and a paragraph of text:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http://www.w3.org/1999/xhtml”><head><meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /><title>Sample Page</title></head><body><h1>Heading title of our sample page </h1><table border=”1″> <tr> <td><strong>Sample column</strong></td> <td><strong>Sample column</strong></td> <td><strong>Sample column</strong></td> </tr> <tr> <td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</td> <td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </td> <td>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </td> </tr></table><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p></body></html>
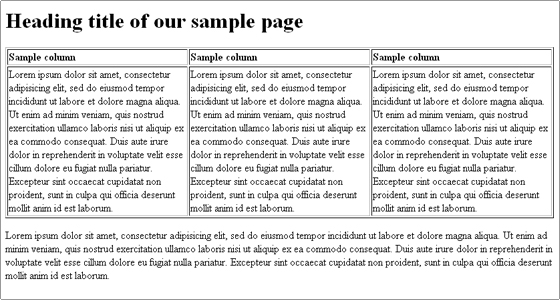
At this point, your page has no CSS file included and should look like this:

Now, let’s add some styling to the page. First, add the following line between the <head> and </head> tags in your HTML file:
<link rel=”stylesheet” href=”sample.css” type=”text/css” />
It will tell the browser to load a sample.css file from the same folder your HTML resides in.
Next you should create the sample.css file (a simple text editor will do just fine) and add the following lines to it:
body { font-family: arial; }h1 { background-color:#CCC; border: 1px solid; color:#39F; text-align: center; }table { background-color: #F60; border: 1px solid #39F; width: 100%; }td { border: 0px; text-align: center; }p { color:#09F; text-indent: 20px; }
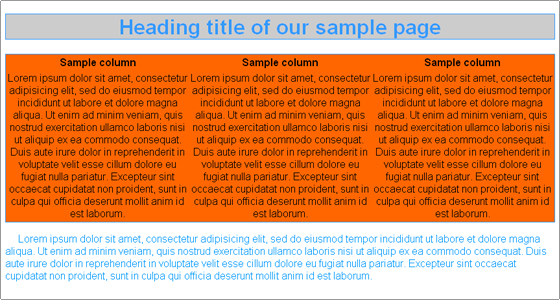
In it, we have defined the elements of our sample page. As you can see, after each element we have set different properties. Now save the sample.css file and load your HTML page in a browser. It should look like this:

You can play with the colors, borders and all the other settings in order to get used to working with CSS files. They provide you with the power to create the design you want and the only limit is your imagination!

 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login