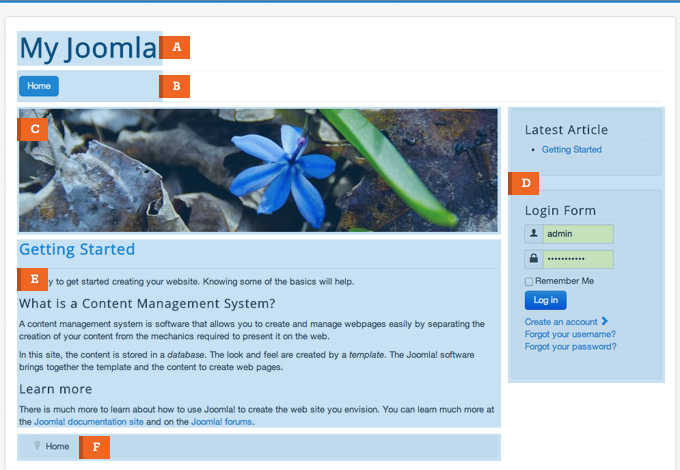
Let’s take a look at a default Joomla installation with some sample in it that utilizes the default Joomla 3 template – Protostar. Right after the Joomla installation with sample data, you will see some content that will help you get used to Joomla faster. In this tutorial, we will provide you with more information about this default Joomla layout and how to manage its different parts. To begin with, take a look at this image:

A :Your Joomla website’s title
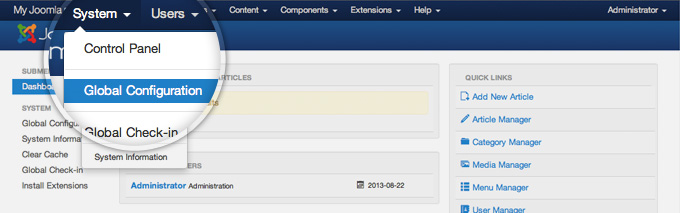
This is the main title of your website. To change this text to a more meaningful title, first you need to login to your Joomla admin area and go to System -> Global Configuration.

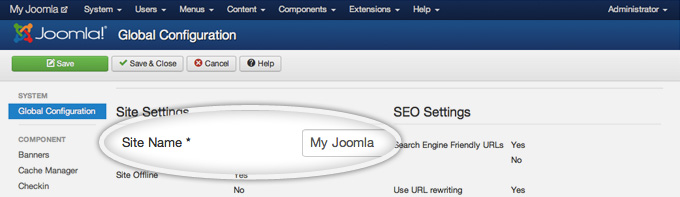
On this page, locate the Site Name label and change the text next to it. For the purpose of this tutorial we will change it to “Our new Joomla website title!”.When done, hit the green Save button at the top left part of the page.

Now, you can go to the front page of your Joomla site and see the new title.

B : Menu module displayed horizontally
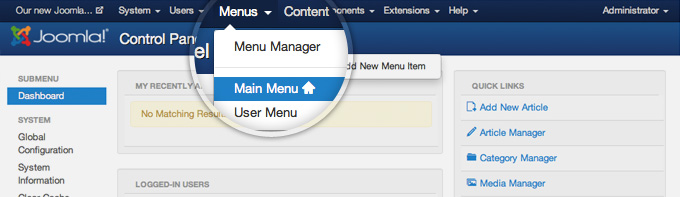
Joomla 3 menus in their core are actually just lists of links to different parts of your website or external URLs. The way they look and where are they placed depends on the template you’re using for your website. In our case, the menu modules is published into the position-1 position. This position is added in the template code right below the main site title. To edit this menu and it’s items, you need to go to Menus -> Main Menu.

For more information on how to add different types of menu items, please refer to our tutorial on How to link articles in the Joomla menu.
C : An header image right above your content
This is simply an image added to a position right above the main content. In this particular case, this image is generated by a Custom HTML module. In it, the image is added in plain HTML.
This position, however, is suitable for advertising banners or ads. If you want to put such type of content there, you can use the specialised Banners module. Please check our Joomla banners tutorial for more information on how to use it.
D : A Joomla article chosen to be displayed on the home page
This is the main part of your Joomla 3 website – your actual content. Here, you can show one or more articles in a different format depending on your needs. For more information check out our Joomla Articles Tutorial to learn how to create articles and our Joomla Featured Articles tutorial for instructions how to present your content on the home page.
E : Right column with a login form and latest articles module in it
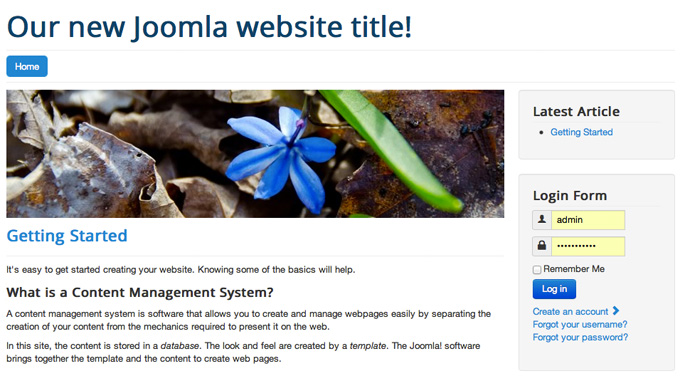
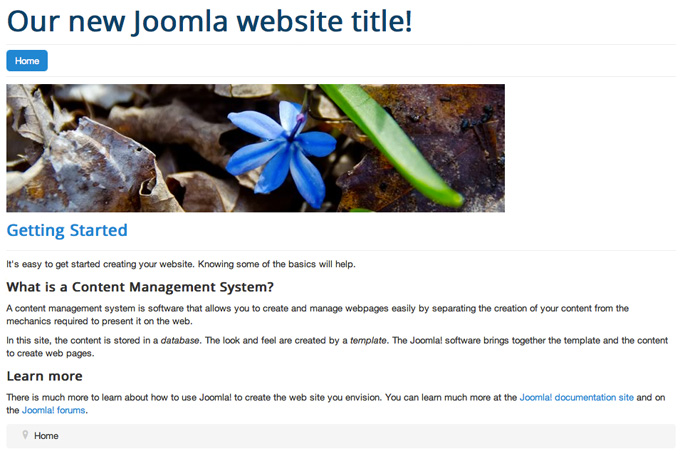
This is a sidebar/column position with two modules in it (Latest Articles and Login). Most templates support one or two columns – usually left and right and they are shown only if you have modules published in them. For example, the default Protostar template supports both one column, two columns or no columns layouts as shown on the screenshots below:
One Column Layout:
Two Columns Layout:
No Columns Layout:
For more information on Joomla positions, how to use them and how to arrange and move modules from one position to another, check out our Joomla positions tutorial.
F : A breadcrumb module at the bottom of your site
Similar to the menus, last article and the login form, that’s just another module published under your main site content. This time that’s the default Joomla breadcrumb module. It’s quite useful for the navigation of your users so we’d recommend you to use it if there is a suitable position for it on your own site.

 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login