Easy website upload with the FastWebHost web hosting pack
![]()
This tutorial will show you how to add and use CSS files to your pages.
The easiest way of formatting text and other web site content is by using CSS style. You can define positioning and formatting style to text, images, layers, tables and so on. In this tutorial we will show you some basic steps in creating styles.
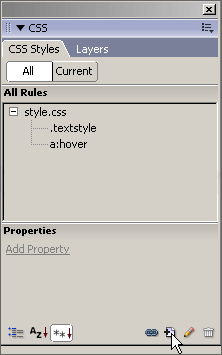
Open DreamWeaver and create a new document. Select Window -> CSS Style to open CSS palette if it isn’t already open. Click on the + icon to create a new style:

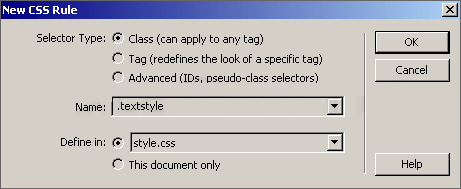
The following window will appear:

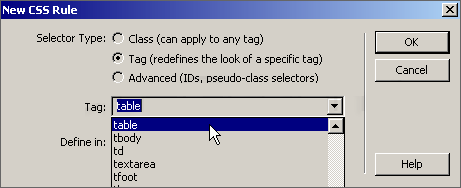
In the Selector Type radio buttons group choose the type of style you wish to create. You can create style classes that will be applied to content of your choice. These styles can be applied to any tags. With the Tag selector type you can create styles that will be applied to a particular tag of your HTML code. For example, if you choose to define a style for all contents formated by <table> tags, you should choose tag selector type and select <table> from the list menu.

The Advanced tap selector is a particular combination of tags (for example, “td” “h1″ applies whenever an h1 header appears inside a table cell), pseudo-class selectors such as a:hover, a:link, a:visited, a1 and a specific ID attribute (for example, #style applies to all tags that contain the attribute-value pair id=”style”).
In the Define in category you should choose where to define the style. It can be either embedded in the current page or external. If you choose external, a dialog window will appear asking you where to save the .css file.
When you are ready click the OK button.
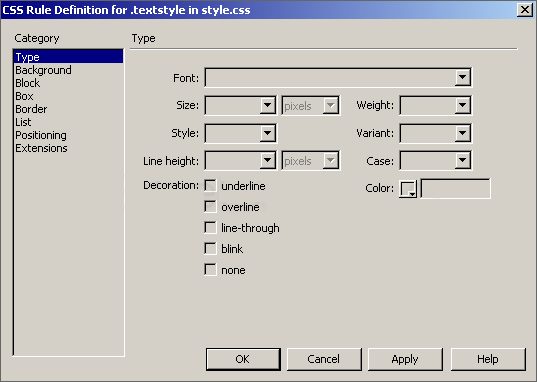
The following window will appear:

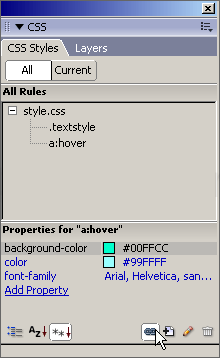
Here you can define style properties such as font, color, background color, border style, etc. When you are ready click OK and your new CSS Style will appear in the CSS Style menu.
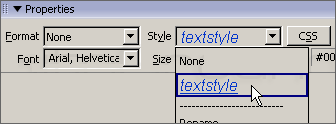
From the Style list menu > Properties select the content of your page that you want to apply CSS style to. Then select the style you want to apply.

You can attach CSS style file to a particular page by clicking on the attach button from the CSS Style menu:

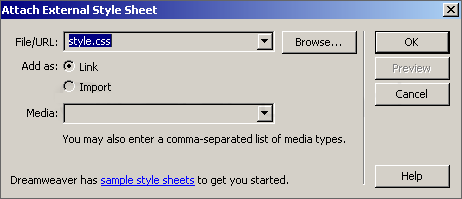
A pop-up window will appear – here you have to choose whether to create a link to this css file or to import its content in the current page.


 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login