This tutorial will show you how to create a simple WordPress theme. When building your own theme, you can use our Free WordPress themes for reference.
How to create a basic WordPress theme?
To start building your theme, first create a sub-folder in the wp-content/themes directory in your WordPress folder. For the purpose of this tutorial, we will call the folder “tutorial_theme”. The name of the folder should correspond to the name of the theme you want to create. To do this you can use either your favorite FTP client or the File Manager tool in your cPanel.
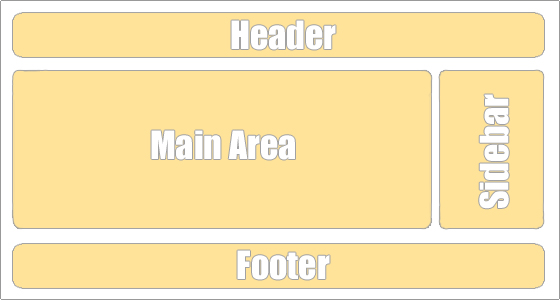
Before you start creating the theme, you should decide how the layout of your website will look like. In this tutorial we will build a WordPress theme that consist of a header, sidebar, content area and a footer ,as shown below:

To do this we will have to create the following files into the tutorial_theme directory:
- header.php – This file will contain the code for the header section of the theme;
- index.php – This is the main file for the theme. It will contain the code for the Main Area and will specify where the other files will be included;
- sidebar.php – This file will contain the information about the sidebar;
- footer.php – This file will handle your footer;
- style.css – This file will handle the styling of your new theme;
You can either create those files locally with a simple text editor(like notepad for example) and upload them via FTP or you can use the File Manager tool in your cPanel to create the files directly on your hosting account.
Now let’s take a closer look at each file and what it should contain:
The header.php file
In this file you should add the following code:
<html>
<head>
<title>Tutorial theme</title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>HEADER</h1>
</div>
Basically, this is simple HTML code with a single line containing a php code and a standard WordPress function. In this file you can specify your meta tags such as the title of your website, meta description and the keywords for your page.
Right after the title the line we add
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
tells WordPress to load the style.css file. It will handle the styling of your website.
The
<?php bloginfo('stylesheet_url'); ?>
part of the line is a WordPress function that actually loads the stylesheet file.
Next, we have added the beginning of a “div” with class wrapper which will be the main container of the website. We have set class for it so we can modify it via the style.css file.
After that we have added a simple label HEADER wrapped in a “div” with class “header” which will be later specified in the stylesheet file.
The index.php file
![]()
<?php get_header(); ?>
<div id="main">
<div id="content">
<h1>Main Area</h1>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<h4>Posted on <?php the_time('F jS, Y') ?></h4>
<p><?php the_content(__('(more...)')); ?></p>
<hr> <?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p><?php endif; ?>
</div>
<?php get_sidebar(); ?>
</div>
<div id="delimiter">
</div>
<?php get_footer(); ?>
The code in this file begins with
<?php get_header(); ?>
which will include the header.php file and the code in it in the main page. It uses an internal WordPress function to do this. We will explain this in details later in this tutorial. Then we have placed a Main Area text to indicate which section of your theme is displayed in this area.
The next few lines consist of a PHP code and standard WordPress functions. This code checks whether you have posts in your blog created through the WordPress administrative area and displays them.
Next, we include the sidebar.php file with this line
<?php get_sidebar(); ?>
In this file you can display your post categories, archives etc.
After this line, we insert an empty “div” that will separate the Main Area and the Sidebar from the footer.
Finally, we add one last line
<?php get_footer(); ?>
which will include the footer.php file in your page.
The sidebar.php file
In the sidebar.php we will add the following code:
<div id="sidebar">
<h2 ><?php _e('Categories'); ?></h2>
<ul >
<?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?>
</ul>
<h2 ><?php _e('Archives'); ?></h2>
<ul >
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
In this file we use internal WordPress functions to display the Categories and Archives of posts. The WordPress function returns them as list items, therefore we have wrapped the actual functions in unsorted lists (the <ul> tags).
The footer.php file
You should add these lines to the footer.php file:
<div id=”footer”>
<h1>FOOTER</h1>
</div>
</div>
</body>
</html>
With this code we add a simple FOOTER label. Instead of this code you can add links, additional text, the copyright information for your theme and additional objects.
The style.css file
Add the following lines to the style.css file:
body { text-align: center; }
#wrapper { display: block; border: 1px #a2a2a2 solid; width:90%; margin:0px auto; }
#header { border: 2px #a2a2a2 solid; }
#content { width: 75%; border: 2px #a2a2a2 solid; float: left; }
#sidebar { width: 23%; border: 2px #a2a2a2 solid; float: right; }
#delimiter { clear: both; }
#footer { border: 2px #a2a2a2 solid; }
.title { font-size: 11pt; font-family: verdana; font-weight: bold; }
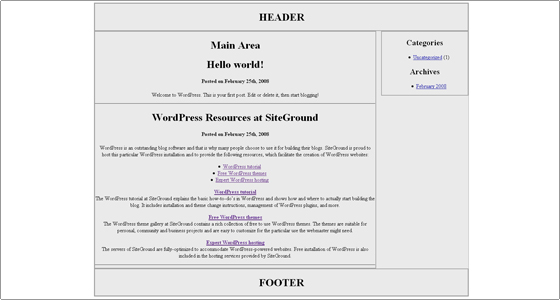
This simple css file sets the basic looks of your theme. Those lines set the background of your page and surround the main parts of your site with borders for convenience.
At this point your website should look like this:

As we have previously mentioned, internal WordPress functions are often used in the code of the theme. You can take a look at the complete Function Reference at the official website of WordPress for more information about each function.
From now on you can modify the CSS file, add images, animations and other content to your theme in order to achieve the looks you want for your blog!

 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login