This tutorial will show you how to create jump menus with DreamWeaver. Additionally, you can check our tutorial on How to insert images and text to your website.
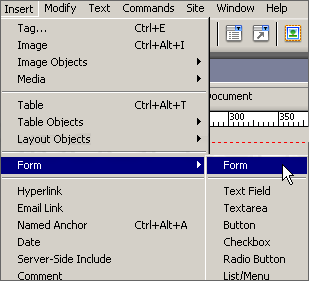
Creating a Jump Menu is quite simple. Create a new basic html document and insert a form area:

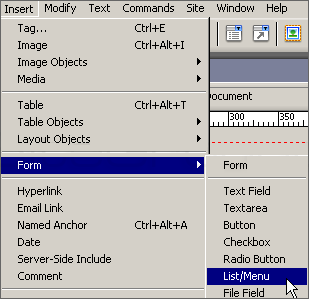
Next you have to insert a List/Menu form object. Select Insert -> Form and click on List/Menu:

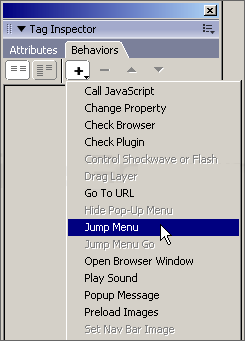
Now you have to apply a Jump To java script to your List/Menu object. Go to the Tag Inspector menu (if it is not open click on Window -> Tag Inspector). In the Behaviors tab, select the list menu and click on “+” button and choose Jump Menu:

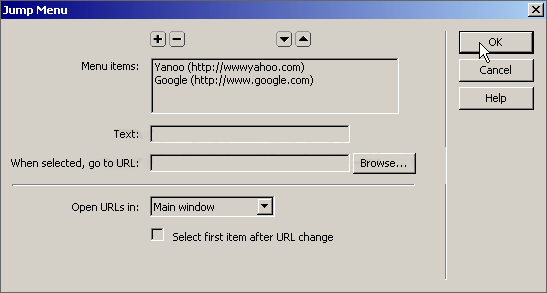
A new window will pop up – here you have to add options for your drop-down jump menu.

To add a new link click on ‘+’, or to remove a link click on ‘-‘. In the Text field type the option name and in the next field enter the URL that you want to jump to when this option is selected from the menu. When you are ready with the options for your Jump Menu, click OK to save it.

 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login