In the current page from our Actionscript tutorial we will provide solutions on the creation of web elements like button and menu.
We will learn how to insert Actionscript code and test it functionality in Adobe Flash.
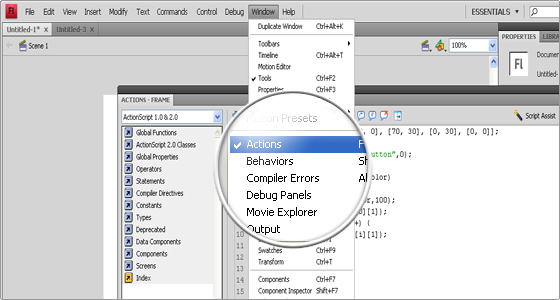
Open the Adobe Flash software and pick the Flash File (Actionscript 2.0) option. Navigate to Window->Actions. Open the Actions-Frame window and enter the Actionscript code.

How to create a dynamic button with Actionscript?
A dynamic button can be created directly through the Actionscript code:
var C:Array = [[0, 0], [70, 0], [70, 30], [0, 30], [0, 0]];
//sets an array named C with the coordinates of the button
this.createEmptyMovieClip(“button”,0);
//creates an empty movie clip dynamically; button is the instance name of the new movie clip and 0 is its depth
function drawbutton (buttoncolor)
//defines a function called drawbutton with one parameter buttoncolor
{
button.beginFill(buttoncolor,100);
// begins a new drawing path, the first attribute is for the color and the second defines the fill, 100 means solid, the minimum is 0 and the maximum is 100
button.moveTo(C[0][0], C[0][1]);
//starting point of the button rectangle
for (i=1; i<C.length; i++) {
button.lineTo(C[i][0], C[i][1]);
}
//draw the rectangle lines using a for loop
button.endFill();
//applies the fill to the object
}
drawbutton (0x000000);
//invokes the drawbutton() function, which draws a black colored rectangle, 0x000000 is the hexagonal number for the black color
button.onRollOver = function ()
{
drawbutton (0xff0033);
}
//calls the onRollOver method for the button, which invokes the drawbutton() function and draws a red colored rectangle over the black one, 0xff0033 is the hexagonal number for the red color
button.onRollOut = function ()
{
drawbutton (0x000000);
}
//calls the onRollOut method for the button, which invokes the drawbutton() function and draws again a black colored rectangle
button._x = (Stage.width/2)-button._width/2;
button._y = (Stage.height/2)-button._height/2;
// defines the button position based on x and y coordinates
button.onRelease = function() {
getURL(“http://fastwebhost.com”, “_blank”);
};
//calls the onRelease method for the button,when it is pressed and released, a new web browser window with the defined URL opens.
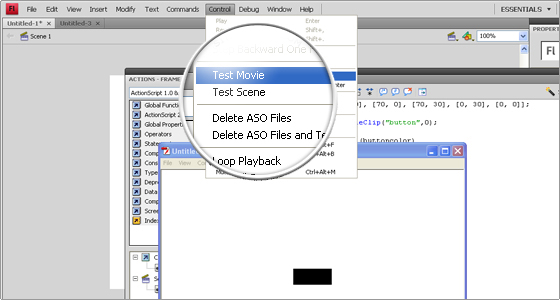
Once the code is entered you can test your script through the Adobe Flash software -> Control -> Test Movie.

How to create a dynamic menu with Actionscript?
In the last part of our Flash Actionscript tutorial we will show how to create a dynamic sliding menu using Actionscript 3.0.
First you should open a new Flash File (Actionscript 3.0).
Then you need to draw a rectangle, which will represent the menu background. Once you are ready, you should insert a new layer and name it buttons.
Add three text objects using the corresponding tool on the right panel. Label them. Covert the objects to symbols from Modify->Convert to Symbol or by pressing the F8 key. Name them and pick the Button option from the corresponding drop-down menu. In the Properties tab enter the following names: home_button, about_button, contacts_button.
Move them over the menu background
Insert a new layer and name it follow.
Pick the preferred color and using the PolyStar Tool draw a polygon. Select and convert it to a symbol. Put a name for it and set Movie Clip as its type. Put follower as the Instance name in the Properties tab.
Put the polygon besides the Home text object.
Insert one more layer and name it actions.
Click with the right mouse button on the first frame in the Timeline and open the Actions section. The same can be completed by pressing of the F9 key.
Enter the Actionscript 3.0 code.
Test the movie through Control->Test Movie or by clicking on the Ctrl+Enter keyboard combination.
Now you have a working Flash sliding menu.
The Actionscript 3.0 code, which should be entered is as follows:
import fl.transitions.Tween;
import fl.transitions.easing.*;
// Imports fl.transitions classes which allow the usage of ActionScript to create animation effects like the movement of the polygon
var buttonsArr:Array=new Array(home_button,about_button,contacts_button);
//defines the buttons array
function moveFollow(event:MouseEvent):void
{
new Tween(follower,”y”,Strong.easeOut,follower.y,event.currentTarget.y, 1,true);
}
//The moveFollow function creates a new tween and goes to the corresponding menu item when the mouse points over the object.
for (var i:uint = 0; i < buttonsArr.length; i++)
{
buttonsArr[i].addEventListener(MouseEvent.ROLL_OVER, moveFollow);
}
// A for loop which goes through all the buttons in the array and adds an event listener with a mouse roll event and the moveFollow function
function callLink(event:MouseEvent):void
{
var url:String = “http://fastwebhost.com”;
var request:URLRequest = new URLRequest(url);
try {
navigateToURL(request, ‘_blank’);
} catch (e:Error) {
trace(“Error occurred!”);
}
}
//The callLink function opens the defined URL in a new web browser window and checks whether there is a problem with the command execution.
buttonsArr[0].addEventListener(MouseEvent.CLICK, callLink);
//The first button of the array (home_button) listens for the mouse click event and calls the callLink function.

 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login