In this page, we will show you how to add a Contact Us page to your site. That’s a great way to get feedback from your visitors and thankfully it’s really easy to add one to your site with Drupal.
Enable the Contact Module
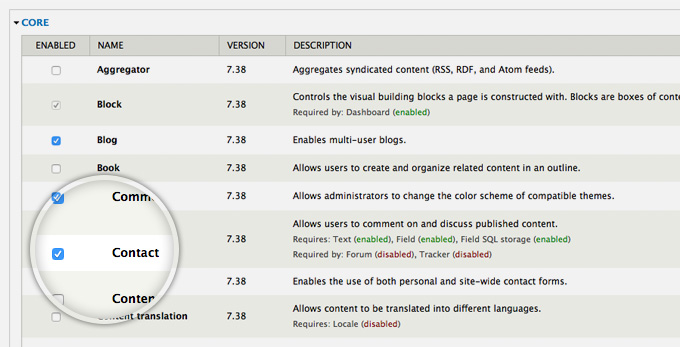
First, go to the Modules page and enable the Contact module. It comes installed by default with Drupal so all you need is to mark the Enabled checkbox and press Save configuration.

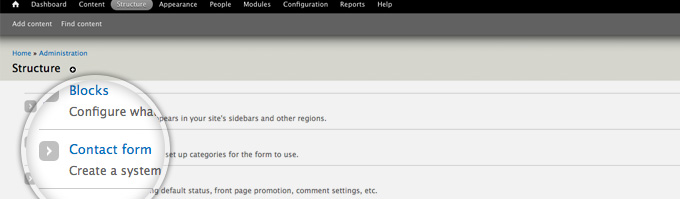
Next, go to the Structure -> Contact form page.

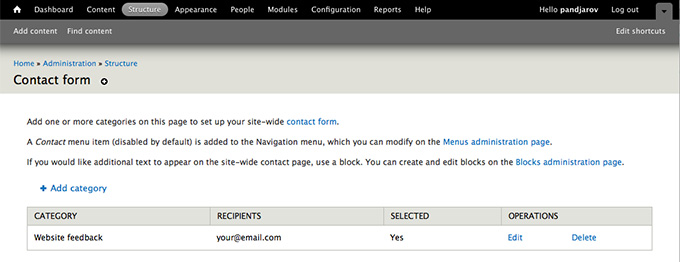
Once you enable the module, a default contact form has been created for your convenience. You can use it as a template and edit it according to your needs.

Add Link to Your Menu
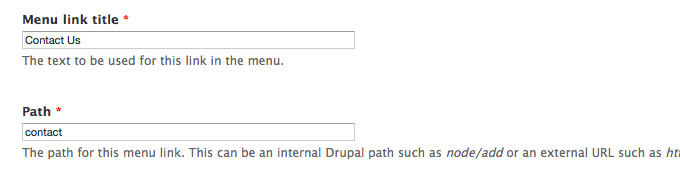
Now, we need to add this form to the menu. To do this, go to Structure -> Menus and click on add link right next to the Main Menu. Add “Contact Us” as Menu link title, and “contact” in the path field and hit the Save button.

That’s it, your Contact Us page is ready. However, it won’t be accessible for non-logged users, so we need to fix that in the next step.
Grant Permissions for Your Contact Us Page
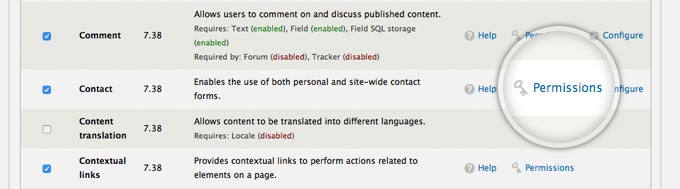
To allow your regular visitors to use that form, go back to the Modules page, but this time click on the Permissions link next to the Contact module.

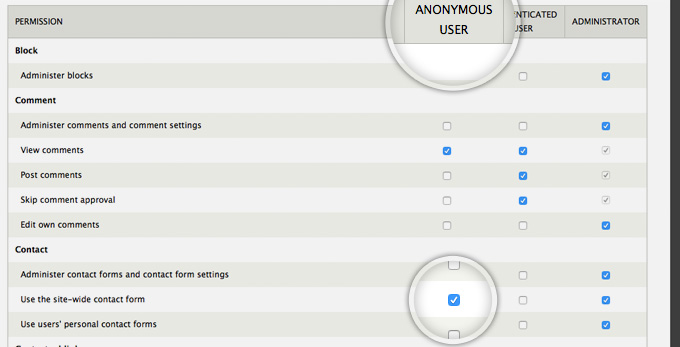
Here, you will see tons of checkboxes but don’t worry, just find the Contact section and place a checkbox in the ANONYMOUS USER column for Use the site-wide contact form and press the Save permissions button at the end of the page.

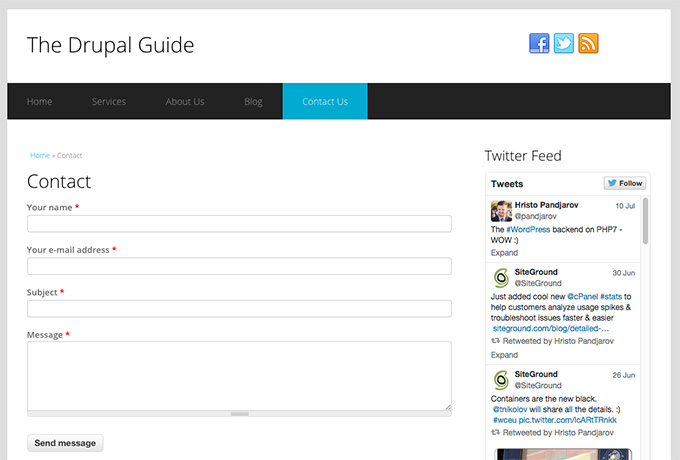
That’s it! You can now go to your site and check out your brand new Contact Us page.


 Phone: 1(877) 215.8104
Phone: 1(877) 215.8104 Login
Login